当記事に書かれていること
・マンダラートとは?
・マンダラートのサンプル例
前回の記事で、副業でお金を稼ぐための目標金額であったり、タイムスケジュールを立てました。

今回は実際に立てた目標を達成するために何を実施すればいいのか、見える化していきます。
ではでは、やってみよー!
参考書籍
今回も紹介させてください!
1.基本情報

画像引用:版元ドットコム
副業でもOK! スキルゼロから3か月で月収10万円 いきなりWebデザイナー
濱口まさみつ著/日本実業出版社
書店発売日:2023年4月28日
 |
![]()
2.要約
この本を要約すると…
当書籍はWebデザイン業務をゼロから始めて、短期間で副業として月収10万円を達成するための実践的なガイドで
す。
学習の進め方、基礎知識の習得方法、仕事の獲得方法、成功のためのコツなどが順番に書かれており、この本の手順に従って取り組むとWebデザインで実際にお金が稼げるようになるとのこと。
Webデザインに興味があるけれども、どこから始めればよいかわからない初心者に向けた入門書です。
さて、本当にこの本の通りに実践してみたら、お金が稼げるようになるのか…
この身をもって、実験してみようかと思います。

Step2.『マンダラート』でToDoを見える化
今回の本題になります。
皆さまは『マンダラート』というツール?手法?はご存じでしょうか?

1.『マンダラート』とは!?
アイデアや思考をマス目状に区切って、整理するためのツールです。
マンダラートの中心に、解決したい問題や考えたいテーマを書きます。
中心から放射状に、関連する要素やサブテーマを書き込みます。この要素はテーマに対して直接的に関係するものです。
各要素をさらに分解し、それぞれに関連するアイデアや情報を書き込みます。
ChatGPTさんに聞いたのですが、文字だけじゃ分かりにくいですよね。

もう少し分かりやすい例を挙げて、説明してみます!
2.あの有名な大谷翔平選手も使っていた!?

昨今、ポジティブな意味で世間を騒がしている日本人スポーツ選手と言えば、『大谷翔平』選手だと思います。
実は大谷選手、学生時代『マンダラート』を使っていたとのこと。
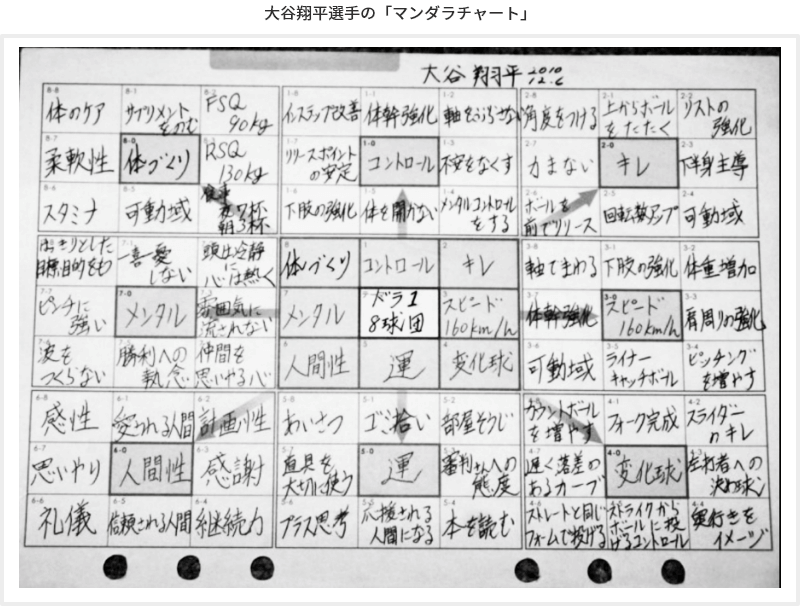
実際のマンダラートが公開されていたので引用させていただきます。

画像引用:「オオタニサンのマンダラチャート」日本医科歯科大学
このように9×9のマス目に区切り、真ん中に達成したい最終的な目標を記載します。
その最終的な目標を構成する要素を8つ回りに記入する。
その8つの要素ごと、またそれを8つの要素に分解する、という内容になっております。

3.実際に作ってみた!
「成り上がりストーリー」を達成する上で、とても大事な目標である『お金』からの解放。
それを中心に据えた(最終目標にした)『マンダラート』を自分なりに作ってみました。
こちらです!

私の中で直近の大きな目標として『1年半後に月100万円を稼げるような仕組みを作る』に設定しました。
生活環境、やりたいこと、養うべき人、など考えた上で、お金のことをあまり気にしないで生きていけるのがこれくらいかなぁと思い、この金額を設定しました。
正直、かなり難しい目標だと思いますし、夢物語だと笑われるかもしれません。
でも自分なりに目指したい「成り上がりストーリー」があるため、頑張って目指していきたいと思います。

参考ツール
今回『マンダラート』を調べる中で、アイディア出し、思考整理の手法として『マンダラート』以外にもたくさんあることを知りました。
ブレインストーミングとして大きく括られると思いますが、過去に一度作ったことがありますが『マインドマップ』なども有名な手法としてあります。
また何かの機会にご紹介させていただきます。
アイディア出しで困っている、情報の整理をしたいという悩みがございましたら、『マンダラート』を作ってみたり、「ブレスト 手法」、「アイディア出し ツール」などで検索してみてくださいね!

まとめ

当記事を要約すると…
自分の「成り上がりストーリー」を達成するため、具体的に何を行えばいいのか、あの有名な大谷翔平選手が学生時代に使用していた『マンダラート』というツールを使い、細分化及び見える化を実施。
ここまでで「目標金額」「タイムスケジュール」「達成方法(プロセス)」を定め、稼ぐための下準備は整った。
次回予告!?

まずはWebデザイナーの仕事を副業として受注するため、画像編集ソフトの操作に慣れていくことにしようと思います。
↓この記事内にある【Step3】のフェーズです!

以上!!乞うご期待!!







コメント